
Entdecke die Welt der VSCode-Themes: Personalisiere deinen Editor mit vscodethemes.com
Als Entwicklerin oder Entwickler verbringst du viele Stunden vor deinem Code-Editor, um komplexe Software-Projekte zu erstellen und zu pflegen. Einer der beliebtesten und leistungsfähigsten Editoren ist Visual Studio Code (VSCode). Das Anpassen der Benutzeroberfläche nach deinen Vorlieben kann die Benutzererfahrung erheblich verbessern und deine Produktivität steigern.
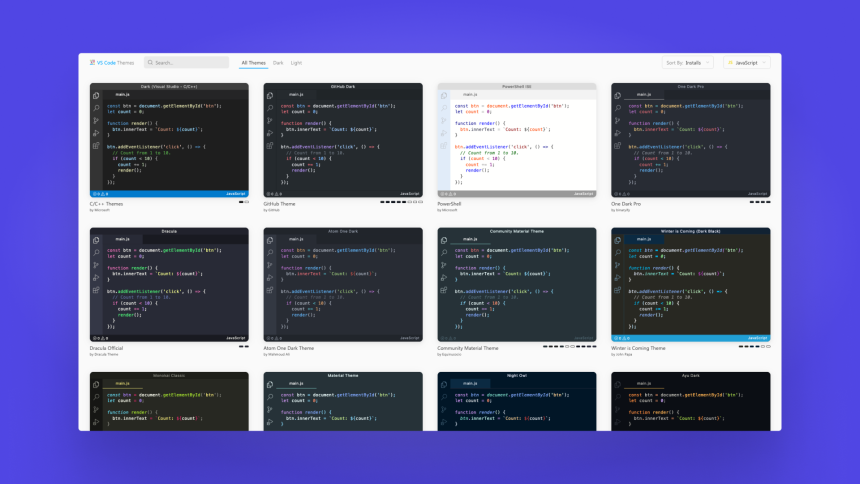
Eine fantastische Ressource für VSCode-Benutzer, die ihre Benutzeroberfläche aufpeppen möchten, ist vscodethemes.com. In diesem Blog-Beitrag werden wir diese Website genauer betrachten und dir zeigen, wie du das Beste aus ihr herausholen kannst.
Die Welt der VSCode-Themes
vscodethemes.com ist eine Online-Plattform, die sich auf die Sammlung und Präsentation einer Vielzahl von VSCode-Themes konzentriert. Die Website bietet dir eine umfangreiche Auswahl an Farbschemata und Designs, die von einer grossen Community von Entwicklerinnen und Entwicklern erstellt wurden. Die angebotenen Themes reichen von dunklen und minimalistischen Designs bis hin zu hellen und farbenfrohen Optionen, sodass für jeden Geschmack etwas dabei ist.
Erkunden und Installieren von Themes
Die Benutzeroberfläche von vscodethemes.com ist benutzerfreundlich und ermöglicht es dir, schnell und einfach durch die verschiedenen verfügbaren Themes zu navigieren. Du kannst nach bestimmten Kriterien filtern, wie zum Beispiel nach den neuesten oder den beliebtesten Themes. Die Themes werden in einer Vorschau angezeigt, die dir einen Eindruck davon vermittelt, wie dein Editor nach der Installation aussehen wird.
Um ein Theme zu installieren, klicke einfach auf das gewünschte Design und folge den Anweisungen auf der Website. Normalerweise wirst du aufgefordert, das Theme im Visual Studio Code Marketplace zu öffnen und auf "Install" zu klicken. Anschliessen kannst du das Theme in den Einstellungen von VSCode auswählen und aktivieren.
Teile deine eigenen Themes
vscodethemes.com bietet dir auch die Möglichkeit, deine eigenen Themes zu erstellen und mit der Community zu teilen. Hierfür musst du ein Konto erstellen und die entsprechenden Schritte befolgen, um dein persönliches Theme hochzuladen. Es ist eine großartige Gelegenheit, deine Kreativität zu zeigen und anderen Entwicklerinnen und Entwicklern dabei zu helfen, ihre Benutzeroberfläche zu personalisieren.
Tipps für den Umgang mit vscodethemes.com
- Nimm dir Zeit, um verschiedene Themes auszuprobieren: Da es so viele verschiedene Themes gibt, kann es eine Weile dauern, bis du dasjenige findest, das am besten zu dir passt. Scheue dich nicht davor, mehrere Themes auszuprobieren, bis du das perfekte für dich entdeckt hast.
- Achte auf die Aktualität der Themes: Manche Themes werden regelmäßig aktualisiert und verbessert, während andere vielleicht nicht mehr gewartet werden. Achte darauf, ein Theme auszuwählen, das aktuell ist und von einer aktiven Entwicklerin oder einem aktiven Entwickler betreut wird, um sicherzustellen, dass es auch in Zukunft gut funktioniert.
- Teile deine Erfahrungen und dein Feedback: Wenn du ein Theme gefunden hast, das dir besonders gut gefällt, teile deine Erfahrungen mit anderen Benutzerinnen und Benutzern, indem du eine Bewertung oder einen Kommentar hinterlässt. Dies hilft anderen, das passende Theme für sich zu finden und unterstützt die Entwicklerinnen und Entwickler der Themes.
- Erwäge die Erstellung eines eigenen Themes: Wenn du das perfekte Theme nicht findest oder wenn du eine bestimmte Idee für ein Design hast, kannst du immer versuchen, dein eigenes Theme zu erstellen. Die Erstellung eines eigenen Themes kann eine großartige Möglichkeit sein, deine Kreativität auszuleben und ein tieferes Verständnis für die Anpassungsmöglichkeiten von VSCode zu erlangen.
Fazit
vscodethemes.com ist eine grossartige Ressource für Entwicklerinnen und Entwickler, die ihren VSCode-Editor individuell gestalten möchten. Mit einer beeindruckenden Auswahl an Themes und einer benutzerfreundlichen Oberfläche kannst du deinen Editor im Handumdrehen an deinen persönlichen Stil anpassen. Darüber hinaus bietet die Plattform eine Möglichkeit, eigene Themes zu erstellen und mit der Community zu teilen, was sie zu einem wertvollen Werkzeug für alle VSCode-Benutzerinnen und Benutzer macht. Probier es aus und entdecke, wie ein personalisierter Editor deine Produktivität und Arbeitszufriedenheit verbessern kann.