5 nützliche und seltene HTML Tags, die du kennen solltest
In diesem Beitrag zeige ich dir 5 unbekannte HTML Elemente, die fast keiner kennt, die jedoch extrem nützlich sind und dir jede Menge Arbeit in CSS und JavaScript einsparen werden.
Ausklappbarer Container
<details></details>
Details-Elemente können Seiteninhalte ausblenden und durch Klicken auf die Zusammenfassung erweitern. Dieses Verhalten wird oft als "Akkordeon" bezeichnet, insbesondere wenn mehrere solcher zusammenklappbarer Elemente vorhanden sind.
Abkürzungen definieren
<abbr></abbr>
HTML abbr ist ein Phrase-Tag. Ss führt nicht zu einem Zeilenvorschub und kann in jedem Block- und Inline-Element stehen. Wenn man nun mit der Maus über den Begriff CSS fährt, dann zeigt der Browser einen Tooltip. Doch Vorsicht: Hier besteht nur ein eingeschränkter Zugriff. Benutzern ohne Maus oder mit Sprachausgabe wird die Bedeutung nicht angezeigt.
Unbekannte input Types
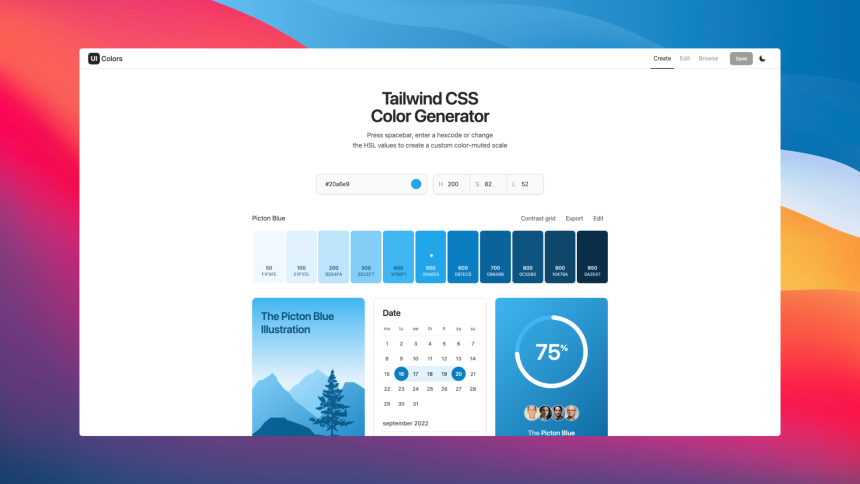
<input type="color">
Wie du sicherlich weisst, kannst du mit einem input-Tag ein Formular-Element darstellen. Das type Attribut bestimmt hierbei, um was für ein Formularfeld es sich handelt. Standardgemäss ist es ein Textfeld. Es kann aber auch den Typen number, email oder password haben. Tatsächlich gibt es aber auch noch wesentlich mehr.
Mit dem type "color", kannst du einen Farbwähler erzeugen. Mit diesem Farbwähler, kannst du dann mit der Maus eine Farbe auswählen und eine RGB, HSL oder Hexcode anzeigen.
<input type="range" min="0" max="100" value="3">
Ein weiterer nützlicher input type ist "range". Damit bekommst du einen Schieberegler. Dieser hat die Attribute "min" für den Mindestwert, also der kleinste Wert, welchen man einstellen kann. "max" für den höchsten Wert und "value" für akteull eingestellten Wert.
<input type="date">
Mit dem type "date", bekommst du ein Kalenderauswahlfeld. Damit kannst du ein beliebiges Datum bestimmen.
<input type="time">
Mit dem type "time", kannst du eine Uhrzeit bestimmen.
Ladeanimation / Fortschritt
<progress max="100" value="50"></progress>
Der HTML-Tag "progress" stellt den Fortschritt einer Aufgabe dar (Ladebalken), ist als Feedback für Benutzer gedacht und soll dem Benutzer zeigen, dass eine Aktion im Hintergrund abläuft (z.B. beim Laden einer grossen Datei). Die Variable "value" kannst du dabei mit Javascript abfangen.
Liste von options
<datalist></datalist>
Das datalist-Element ist ein sehr mächtiges Werkzeug in HTML. Damit kann man z.B. eine Suchleiste umsetzen, welche automatisch erkennt, welcher Vorschlag am nächsten der Eingabe entspricht.