
Ray.so: Grossartig aussehende Code-Images erstellen
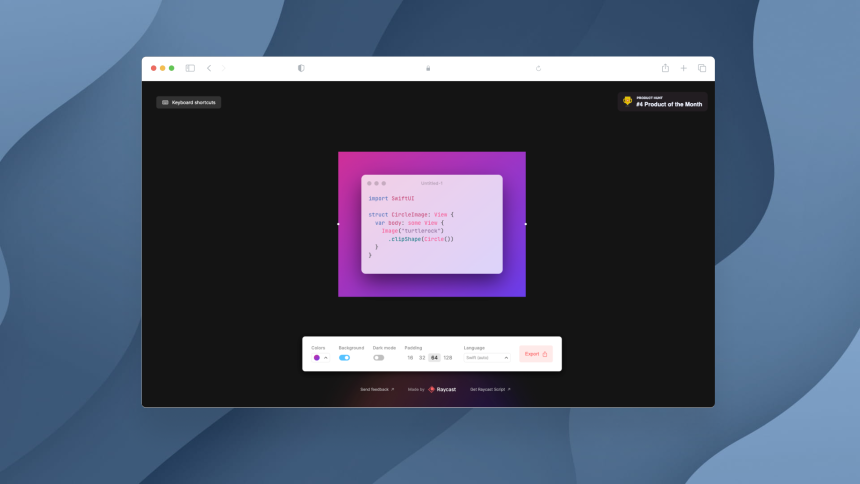
Eines der Tools, die ich im letzten Monat sehr gerne verwendet habe, ist Ray.so. Das Tool erstellt grossartig aussehende Bilder des Codes, indem dieser einfach kopiert und eingefügt wird. Es erkennt automatisch die Programmiersprache.
Ich bin darauf gestossen, als ich versuchte, eine gute CSS/JS-Bibliothek zu finden, um Codeschnipsel für diesen Blog zu stylen. Leider möchte ich immer noch, dass Benutzer Code-Snippets kopieren können (und es ist ideal für SEO, den Code auch im Text zu haben), also ist es dafür nicht geeignet.
Der Hintergrund lässt sich individuell einstellen oder wenn man keinen Hintergrund möchte, kann die Grafik auch ohne Hintergrund generiert werden. Die Grafiken können anschliessend als PNG, SVG heruntergeladen, in die Zwischenablage kopiert oder als URL verlinkt werden. Sehr praktisch!
Wo würde ich es verwenden?
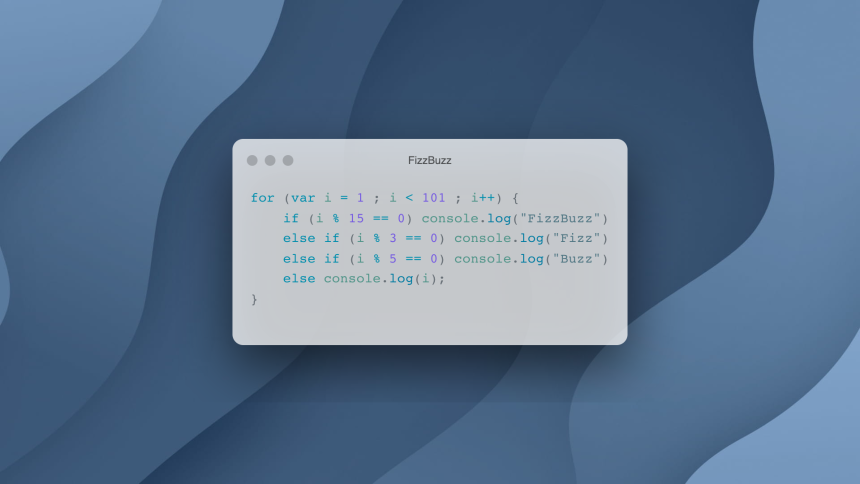
Also wo benutze ich es? Soziale Medien natürlich! Es gibt grossartige Communitys wie z.B. DEVBLOG, wo oft jemand fragt, wie man ein bestimmtes Programmierungsproblem löst. Wenn zum Beispiel jemand fragt, wie man eine typische FizzBuzz- Ausgabe in Javascript schreibt, dauert es nur ein paar Minuten, um dieses Bild zu erstellen:

VS-Code-Erweiterung
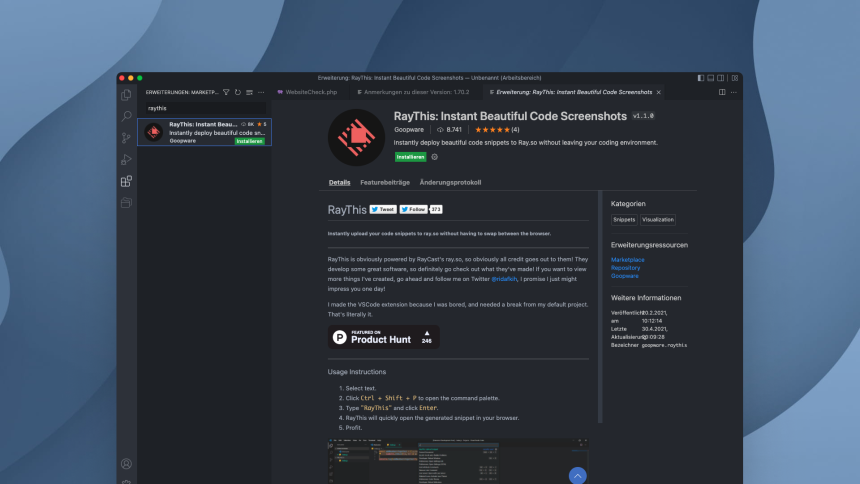
Als Bonus habe ich diese Erweiterung gefunden und heruntergeladen:
RayThis: Instant Beautiful Code Screenshots

Dadurch kann ich mit Ray.so Code-Images erstellen, ohne den VS-Code verlassen zu müssen. Perfekt, wenn ich am Laptop arbeite und nicht mit vielen Fenstern jonglieren muss!